Google Chrome is an awesome web browser but there’s an even more awesome feature built right inside Chrome that most of us rarely use - it’s called Chrome Developer Tools. Let the word “Developer” not intimidate you because us regular Chrome users, or non-developers, can also benefit from having some basic knowledge of Chrome Dev Tools.
Did you know that you can use Chrome as a WYSIWYG editor for web pages? Or that Chrome can work as a Maths calculator? Or that you can perform date calculations inside Chrome? This video tutorial will walk you through a couple of examples where you can use Developers Tools.
Chrome Developer Tools for Non-Developers
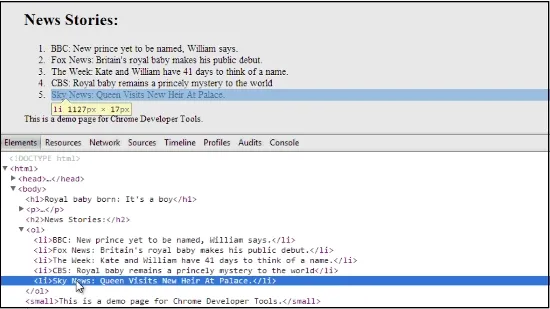
Open this demo page inside Google Chrome on desktop and then press Ctrl + Shift + I on the keyboard (or Cmd + Shift + I on the Mac) to open Chrome Dev Tools. Now click the Magnifying Glass icon in the lower left corner of Chrome, hover your mouse over the page headline and double-click the selected HTML code in the Dev Tools to edit that headline.
1. Rearrange the text and images on a page
With Chrome Dev Tools, you can easily change of the order of elements as they appear on a page by simply dragging them with your mouse. Click the magnifying glass icon, hover over any element of the page - be it text paragraphs, images, or list items - and then drag that selection to place it at a different location.

2. Experiment with different colors
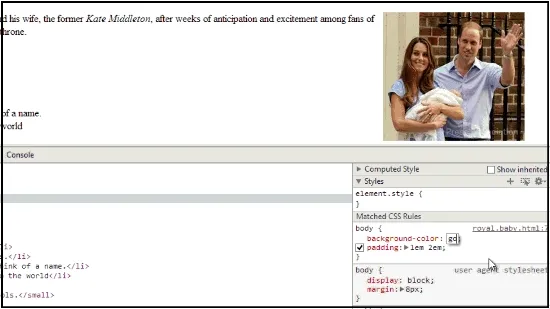
Web pages often use the hexadecimal format for writing colors but if the #AABBCC format makes no sense to you, just write the color names in plain English like Gold, Aqua and more. Just type the first character and Chrome Dev Tools will show all the available colors that begin with that letter.

3. Reveal the Hidden Passwords
Chrome may auto-fill the password field on a login form of a web page but you can’t view that password as it’s hidden behind asterisk characters. You can however use Chrome Dev Tools to change the type of the password input field from “password” to “text” and reveal the hidden password.
4. Edit your Web Pages inline
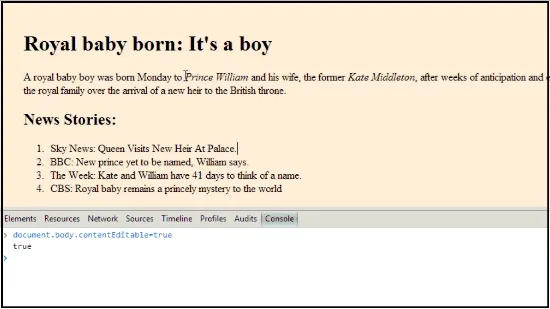
Web pages are non-editable in the browser but there’s a little trick that will let you edit web pages inline as you do in a word processor. Open Chrome Dev Tools, switch to the Console tab and type document.body.contenteditable=true at the command prompt. Voila! The page becomes editable.

5. Chrome as a Calculator
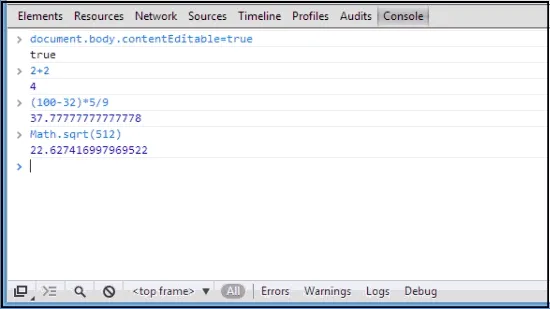
While the Console tab is active, you can write arithmetic expressions and also perform date calculations like how many days between two dates or write a date as a human-readable string. A little know of the Date object in JavaScript will come handy. Chrome stores the value of the previous calculation in a special $_ variable that can be used in lengthy calculations.

6. Extract Information from a Web Page
You can run multi-line commands in the console window to parse and extract data from web pages. For instance, $$(‘a’) selector will hold all the hyperlinks that are embedded in a page. You can then use a simple for loop to export these hyperlinks as plain text.
urls = $$(‘a’); for (url in urls) console.log ( urls[url].href );

7. Fake your Location
Some web may request your geo-location for personalization and with Chrome Dev Tools, you can easily fake the location. Click the Settings gear in Dev Tools and share a different set of latitude and longitude values with that site.
Please watch the YouTube video for more tips. ↓
Best Resources for Learning Chrome Dev Tools
Here are some good online resources that will help you master Chrome Dev Tools.
- codeschool.com - This online class by Paul Irish of Chrome team will help you try and explore all the features of Chrome Dev Tools.
- developers.google.com - Official documentation with plenty of tips and tricks to help you master Developer Tools.
- vimeo.com - Patrick Dubroy of the Chrome team provides an in-depth demonstration of some of the lesser-known features of Chrome Dev Tools.
- youtube.com - Ilya Grigorik, developer advocate at Google, discusses the advanced features of Dev Tools.
- youtube.com - Paul Irish again discussing the new features of Chrome Dev Tools at that Google I/O event.


