If you’ve ever customized the design of your HTML website, or tried changing the background color of your social profiles, you’ve probably encountered Hexadecimal color codes. These are a string of 6 characters - like “0066FF” - that you know represent colors but we rarely make the effort to understand them.

Here is a simple guide to help you recognize web colors more quickly from their RGB codes. No more guessing or consulting the color palettes.
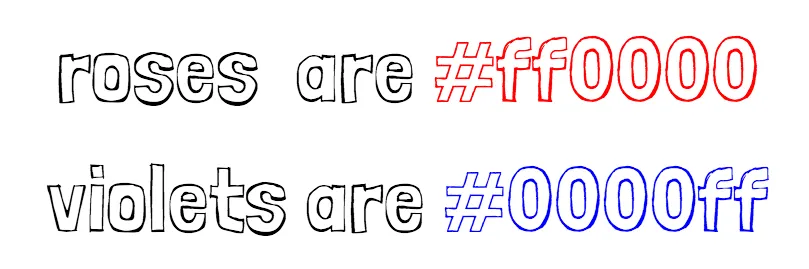
In a typical web representation #RRGGBB, the first 2 digits denote red, the second 2 digital are for green and while the last 2 digit represent the blue shade.
Each number denotes the strength of that particular color - FF0000 is only red (no green, no blue), 00FF00 only green (no red, no blue). If all colors are present in equal strength FFFFFF, you get white, if no color is present 000000, you get full black.

If you want to “darken” a color, you need to move the color towards black 000000. That means 880000 is darker than BB0000 that is darker than FF0000.

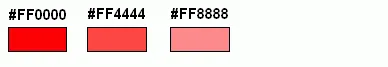
Similarly, if you want to “lighten” a color, move towards white FFFFFF. So, FF8888 is lighter than FF4444 that is lighter than FF0000

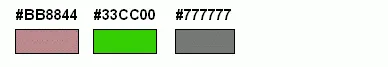
Color combinations are dictated by the “strongest” color. So BB8844 is a reddish shade, 33CC00 would be a little green, and 777777 gray (since it has no strongest color).

Similarly, the RGB code for Facebook blue is #3B5998 which is predominantly blue color.
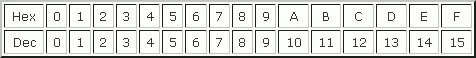
If you’re uncomfortable with Hexadecimal arithmetic, you could use the standard Windows calculator in scientific mode to perform such calculations. Hexadecimal numbers use 16 unique symbols (0-F) as opposed to the Decimal number system’s 10 (0-9), and to make up for the extra 6 characters, the English alphabets A-F are used.