Add Related Posts to WordPress without Affecting Page Speed
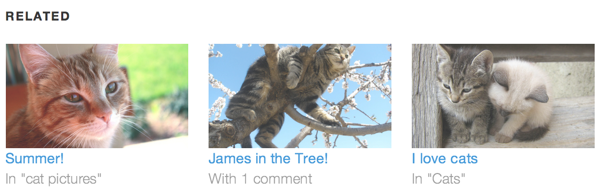
It is recommended that you include Related Posts on your blog pages as they help decrease the bounce rate of your site and are good from the SEO perspective. That’s because when you publish a new article, the old content, that was previously hiding in the archives, shows up in the list of related posts and thus gets fresh exposure to both human visitors and search engines.
Matt Cutts, in 2010 when Google search results were a collection of 10 blue links, recommended using related posts and the advice is still relevant today in the age on Penguins and Pandas.
YARPP, short for Yet Another Related Posts Plugin, is the most popular plugin in the WordPress repository for display related articles but it does put lot of strain on your WordPress database server. All the related posts calculations are done using complex SQL queries on your WordPress database and that can affect your website’s performance.
Jetpack, the official WordPress plugins from the makers of WordPress, now includes Related Posts functionality and it is a better alternative to YARPP for one simple reason - Jetpack runs the algorithms to compute related posts in the cloud and thus put no additional load on your server. Through the WordPress plugin, your website makes an API call to Jetpack which in turn returns a list of posts related to the current post.

Jetpack Related Posts for WordPress
I’ve obviously replaced YARPP with Jetpack for displaying related posts on labnol.org but there’s something I was not too happy about Jetpack. It adds a number of JavaScript and CSS files to the website’s header for rendering the related posts. This in turn increases the weight of the page but, fortunately, there’s a way around that.
<?php
/* Jetpack Related Posts */
/* This is required to remove the CSS and JS enqueued in the header */
function jetpackme_no_related_posts( $options ) {
if ( is_single() ) {
$options['enabled'] = false;
}
return $options;
}
add_filter( 'jetpack_relatedposts_filter_options', 'jetpackme_no_related_posts' );
/* Create shortcode for displaying related posts anywhere in the post */
function labnol_related_shortcode( $atts ) {
$related_posts = "";
if ( class_exists( 'Jetpack_RelatedPosts' ) && method_exists( 'Jetpack_RelatedPosts', 'init_raw' ) ) {
$related = Jetpack_RelatedPosts::init_raw()
->set_query_name( 'jetpackme-shortcode' )
->get_for_post_id(
get_the_ID(),
array( 'size' => 5 ) // How many related posts?
);
if ( $related ) {
foreach ( $related as $result ) {
$related_post = get_post( $result[ 'id' ] );
$url = get_permalink($related_post->ID);
$title = $related_post->post_title;
$related_posts .= "<li><a href='" . $url . "'>$title</a></li>";
}
$related_posts = '<ol>' . $related_posts . '</ol>';
}
}
return $related_posts;
}
/* Create a new shortcode for Jetpack related posts */
add_shortcode( 'labnol_related', 'labnol_related_shortcode' );
/* Do not load the one-big Jetpack concatenated CSS file */
add_filter('jetpack_implode_frontend_css', '__return_false');
/* Dequeue the default styles and jQuery for Jetpack module */
function add_labnol_scripts() {
if (!is_admin()) {
wp_dequeue_script('jetpack-related_posts');
wp_dequeue_style('jetpack-related_posts');
}
}
add_action("wp_enqueue_scripts", "add_labnol_scripts", 20);
?>You can use the Related Posts module of Jetpack but without adding extra baggage to your website. Assuming that the Jetpack plugin is already installed on your website, activate the Related Posts module and then paste this code inside the functions.php file of your WordPress theme.
What we have done so far is dequeued all the extra CSS and JS files that are normally added to the site by Jetpack and we’ve also created a WordPress shortcode that will let us include the Related Post module anywhere on the page (and not limit us to the end or start of an article).
You can also set the number of related posts to display in line #27.
Next open the file where you wish to display related posts, most likely the single.php or loop.php file in the WordPress theme folder, and add this line.
<?php echo do_shortcode( '[labnol_related]' ); ?>You should also check this page on the Jetpack website for more technical details on how to customize the related posts module of Jetpack.
One more thing. If you have only recently enabled Related Posts for Jetpack, the related posts may not show up on your website because it may take some time for Jetpack servers to index your site.

Amit Agarwal
Google Developer Expert, Google Cloud Champion
Amit Agarwal is a Google Developer Expert in Google Workspace and Google Apps Script. He holds an engineering degree in Computer Science (I.I.T.) and is the first professional blogger in India.
Amit has developed several popular Google add-ons including Mail Merge for Gmail and Document Studio. Read more on Lifehacker and YourStory