You are probably using a still image as the background for your website but it may offer a richer and more impressive experience if you could consider placing moving images, like an animation or an auto-playing video clip, in the background of your web pages.
The Bing homepage frequently uses video backgrounds, like those penguins jumping out of an ice hole one after another, and it takes few lines of code to embed video backgrounds in your web pages.
There are several approaches here:
- Bing uses the standard HTML5
<video>tags to serve videos on the homepage. The embedded video has a fixed size and it doesn’t resize itself with the browser. - There are ready-to-use jQuery plugins, Tubular and BigVideo.js for example, that let you easily use any video, or a series of videos, as page backgrounds.
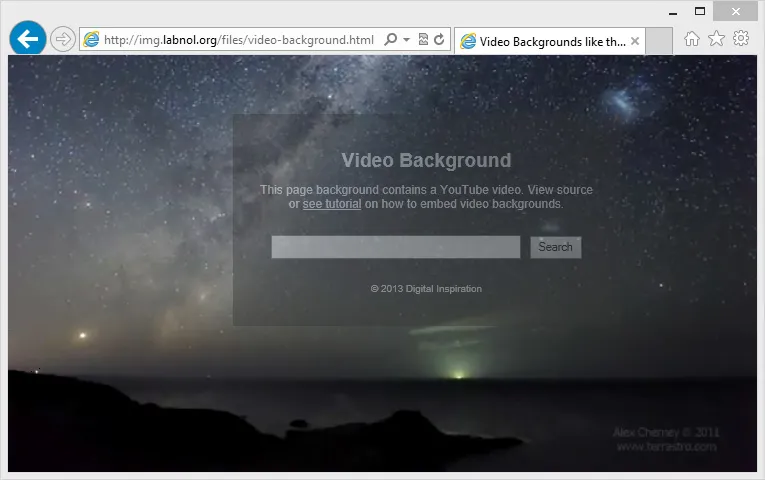
- The other more simple approach, as you can see in this demo, uses HTML and CSS tags (no JavaScript) to help you place any YouTube video in the page background.
YouTube Video Backgrounds
To get started, simply paste the code below near the opening <body> tag of your web template. You should also replace the ID with the actual video ID of the YouTube video that you would like to use in the background.
<div style="position: fixed; z-index: -99; width: 100%; height: 100%">
<iframe
frameborder="0"
height="100%"
width="100%"
src="https://youtube.com/embed/ID?autoplay=1&controls=0&showinfo=0&autohide=1"
>
</iframe>
</div>
// Replace ID with the actual ID of your YouTube videoInternally, we are using YouTube’s IFRAME tags to embed that video such that it occupies the entire page (both width and height are set to 100%). Also, the z-index is set to negative so the YouTube video layer will appear several levels below the main content of your page.
The downside is that your background video won’t work on mobile devices and it is not possible to mute the sound of a video without using JavaScript.
Embed Background Music with YouTube Audio
Remember the Geocities era when websites would automatically play background music as soon as you opened them much to the embarrassment of office workers. They mostly used raw audio files, like MP3, WAV or even the MIDI format, to embed music but you can even use any of your favorite YouTube tracks for embedding background audio.
The trick is that you embed a regular YouTube video (with autoplay=1) and set the height & width of the video player to zero so the embedded IFRAME element stays invisible. This can be achieved with a single line of code that you can add anywhere on your web page.
<embed height="0" width="0"
src="http://youtube.googleapis.com/v/VIDEO_ID&autoplay=1&loop=1" />