
Jay White writes - “Have you found a good way to allow readers to print individual post content without all of the sidebars, ads and headings messing up the print format?”
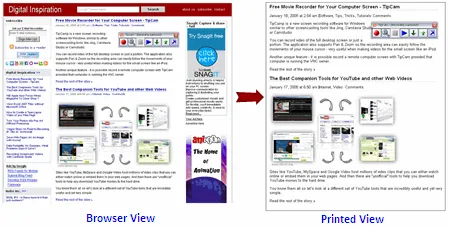
Extra stuff like logos, forms, navigation links, advertising, blogrolls, flash widgets, etc may look good when your blog page is viewed inside the web browser but these elements are almost useless for people who want to print out web pages on paper.
How to Create Printer Friendly Web Pages with a Print Style Sheet
With little effort, you can turn your blog into a printer friendly and environment friendly website (since readers will consume less ink and paper when printing your articles).
Step 1: Create a new CSS File (let’s call it print.css) and add the following lines:
// Black Text on White Background
body {
font-family: arial,helvetica,sans;
font-size: 13px;
background:fff;
color:000;
}
// Do no underline links
a, a:visited,a:link {
color:#000;
text-decoration:none
}
.noprint {
display:none
}Step 2: Open the HTML source of your main blog template and enclose everything other than the content (like the sidebars, ad blocks, header logo, footers, etc) inside the following <span> tag
<span class="noprint"> ..... </span>You are instructing the browser not to print anything that appears inside the above tag.
Step 3: Add the following line inside the <HEAD> tag of your blog template
<link rel="stylesheet" media="handheld,print" href="print.css" />That’s it. To see how this works, choose File->Print Preview from your browser’s menu or press Ctrl + P.
This technique is not just effective for printed version of your web pages but even for PDFs - if someone prints your blog as a PDF document, they’ll see a clean version of the article without the extra bells-n-whistles. See - “Print to PDF Button for Blogs”


