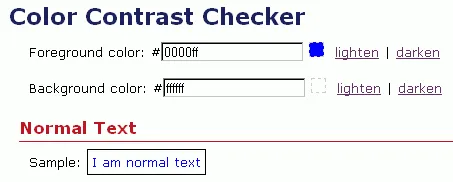
While designing a for the web, it is always important to keep in mind how background/foreground colors interact with each other. Color Contrast Checker helps you by letting you view your text in a particular color combination.

The tool uses hexadecimal color codes for the colors; to change them you can either type in a new code or “lighten” or “darken” the color. This is especially useful when you have a color in mind, but the contrasts are a little off.
The tool also offers you the contrast ratio for each combination, and informs you if the combination passes the W3C color contrast standards.


