Tools like Google Docs include real-time collaboration features that let multiple people work on the same document or spreadsheet at the same time. Then you have screen sharing tools, join.me or Chrome Remote Desktop for example, where there’s a master presenter and remote viewers can follow along.
 TogetherJS is a Mozilla project that brings similar collaboration features to your own website but without any coding. Once enabled, visitors to your website will be able to interact with each other on your site in real time.
TogetherJS is a Mozilla project that brings similar collaboration features to your own website but without any coding. Once enabled, visitors to your website will be able to interact with each other on your site in real time.
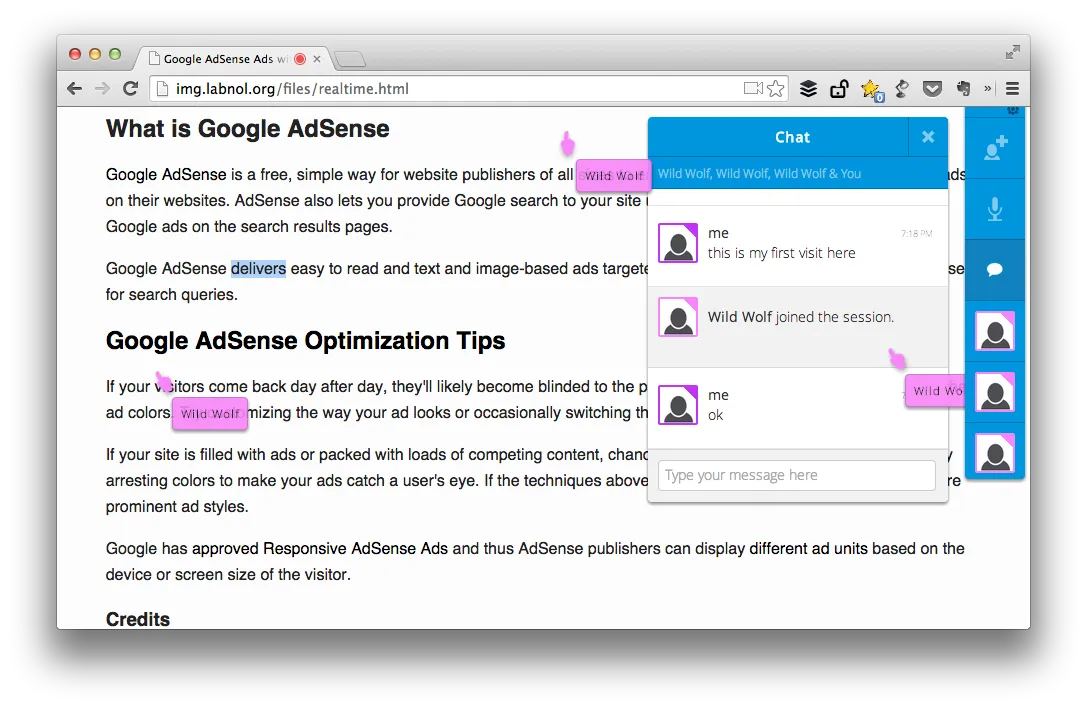
They’ll able to see each other’s cursor (like in Google Docs), the clicks are highlighted and the screen content stays synchronized. Visitors will also have the ability to text chat and audio chat (using WebRTC) with each other while staying on your website. All this and more with a line of code.
Add TogetherJS to your own Website
To get started, all you have to do is insert a little JavaScript snippet anywhere on your web page(s). There are several configuration parameters available for the widget but we will use the default settings to keep things simple.
<script>
TogetherJSConfig_autoStart = true;
</script>
<script src="https://togetherjs.com/togetherjs-min.js"></script>This will add a little floating widget to your website that will be visible to all visitors. They can click the ”+” button in the widget to generate a unique TogetherJS URL. Anyone who clicks this URL will be able to interact with each other on your page in real time. It can’t get any simpler.
I have put up a quick page where you can test TogetherJS capabilities. Click the ”+” icon and send the unique URL to another person to chat in real-time.
Add TogetherJS to any Website
There’s more. You can add TogetherJS features to any web page on the Internet with the help of a bookmarklet.
This bookmarklet will load the TogetherJS library on the current web page and you can give the chat session a unique name. Another person can launch the bookmarklet on the same page on their own computer, enter the same session name and you’ll be instantly connected.
You can co-browse, watch each other’s activity or chat atop the page.


