If you’re even slightly familiar with HTML language, you know about the image tag <IMG> that is used to display pictures in web pages. This tag supports two similar attributes – TITLE and ALT – that are both supposed to describe the image in words.
These attributes are important as they impact image search rankings but confusing too because we often don’t know whether to use TITLE or ALT or both attributes when describing images.

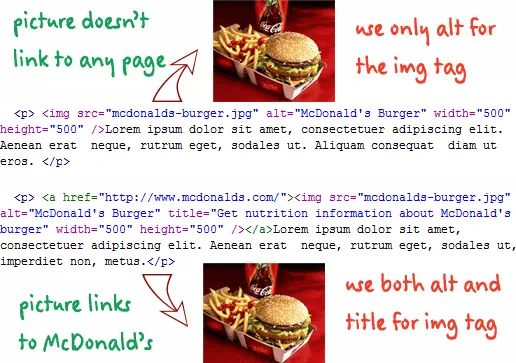
Luckily, the rule is pretty simple - always add the ALT attribute to your images but include the TITLE attribute only if the image is a link. I have tried to illustrate this with an image of a McDonald’s Burger.
Case A: The burger image is not linking anywhere so we just use the ALT attribute describing the image.
Case B: The burger image links to the nutrition section on the McDonald’s website so we also include a TITLE attribute that gives the visitor an idea about the linked page. Note that ALT attribute continues to describe the image as in Case A.
This point is made in the Google SEO Guide [PDF] as well though with a slight error. It says “if you do decide to use an image as a link, filling out its alt text helps Google understand more about the page you’re linking to.” I think that “alt text” should be read as “title text” according to John Mueller’s advice.


