The computer keyboard creates “dumb” punctuation marks that may not be acceptable in printed work but are common on web pages. It outputs straight quotation marks (”) while your writing may require curly quotes. You can only type hyphens using the keyboard while an em or en dash may have made your text look more elegant and professional.
HTML Codes for Punctuation
Your keyboard lacks the keys for inserting the correct punctuation marks but there are simple HTML character codes, on entities, that you can use to mimic the typography of printed books on the web. Here’s a quick guide to using HTML codes for inserting typographically-correct punctuation marks in web writing.
Hyphens (-)
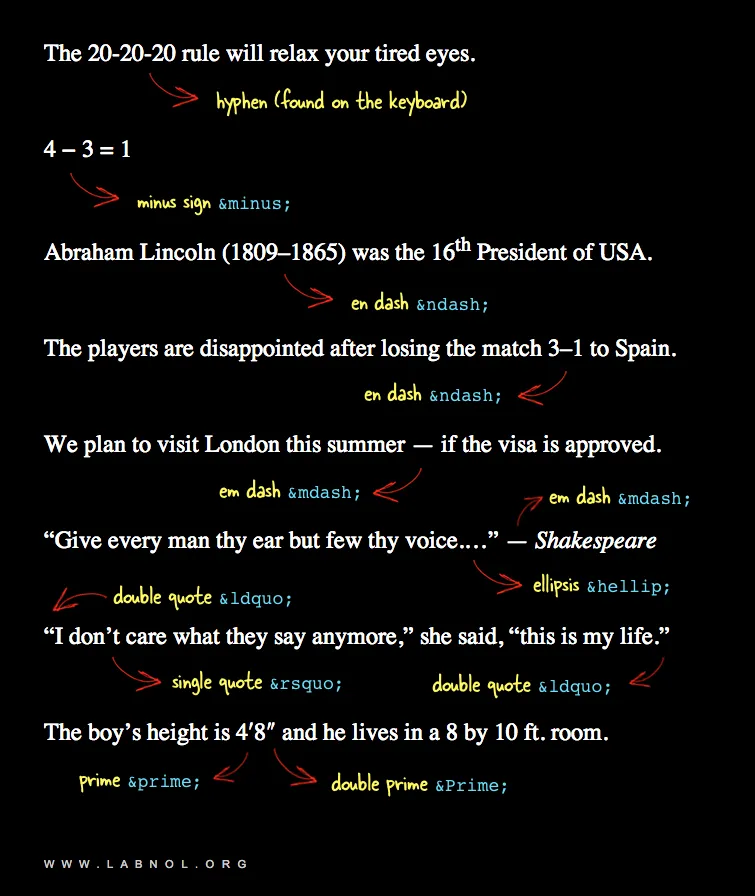
Hyphens, or half-dashes, are most commonly used to join together two or more words. You can type a hyphen directly without using any HTML codes.
- The next-generation iPhone is expected to become available in mid-September.
- The word email contains no hyphen but there’s one inside e-books and e-commerce.
Dashes (– —)
Dashes come in two sizes: the En dash (–) and the Em dash (—). The En dash is longer than a hyphen but shorten than an Em dash.
The En dash (–) is used for suggesting a range of numbers such as time periods, sports scores or page ranges.
- Our bank is open 8a.m.–8p.m., Monday–Friday.
- The players are disappointed after losing the match 3–1 to Spain.
- Abraham Lincoln (1809–1865) was the 16th President of the United States.
The Em dash (—) is used to indicate breaks or pauses in a sentence, to quote sources or to separate a series of words within a phrase.
- We plan to visit London this summer — if the visa is approved.
- My three friends — John, Peter and Richards — are moving to New York.
- “Well done is better than well said.” — Benjamin Franklin.
Ellipsis (…)
An ellipsis (…) is a series of three dots (periods) and two spaces in a row and they are used to indicate omission of one or more words in the quoted material. If the ellipses follow a complete sentence, end that sentence with a period, insert a space, then the ellipsis (…) followed by a space.
- “All the world’s a stage, and all the men and women merely players.…” — Shakespeare
- “I have a dream … they will not be judged by the color of their skin but by the content of their character.” — Martin Luther King, Jr
Quotes & Apostrophes (‘ ’ “ ”)
Your computer keyboard creates straight quotes (or dumb quotes) though what you really need to use are smart quotes (or curly quotes) that can be easily written in HTML. The dumb quotes are best used for writing programming code.
Use double quotation marks (“ and ”) to identify the exact words of a person, to indicate irony or for writing titles of creative works.
- The last episode of “Friends” was the most-watched program of the year.
- Thoreau said that “that government is the best which governs the least”.
- They recalled the “toy safety” buttons as they were contained lead paint.
Use single quotes (‘ and ’) to indicate quotes within quotes. The right curly quotation mark (’) can also be used for smart apostrophe instead of the straight apostrophe.
- John said, “I told her, ‘the traffic will only get worse.’”
- Her answer was, “I’ll call you in the next hour or so.”
Prime (′ ″)
While we often use apostrophe (’) or quotation marks to indicate units of measurement (like feet or seconds or degrees), the correct symbol is Prime that are likely slightly slanted quotes written as ′ (single) and ″ (double).
- The height of this Ferrari car is 47′8″
- I am currently at 27° 11′ 45.315″N, 78° 1′ 27.1668″ W.
| Punctuation Mark | Symbol | HTML Entity | Code Decimal |
|---|---|---|---|
| Apostrophe | ’ | ’ | ’ |
| En dash | – | – | – |
| Em dash | — | — | — |
| Ellipsis | … | … | … |
| Single Quote (open) | ‘ | ‘ | ‘ |
| Single Quote (close) | ’ | ’ | ’ |
| Double Quote (open) | “ | “ | “ |
| Double Quote (close) | ” | ” | ” |