Google Custom Search makes your website searchable using the same technology that powers the main Google.com search engine. You just have to add a JavaScript snippet to your template and visitors will be able to easily find content they are looking for on your website.
Google Custom Search, by default, uses the classic Google layout - blue titles, green links and black snippets - for styling search results on your site. You do have an option to choose a different color scheme and font family for your search results* but that’s pretty much it.

Google Custom Search with Custom CSS Styles
If you have ever used the site search function on labnol.org, you may noticed that the search results are styled slightly different - there’s no URL displayed beneath the titles, the matching keywords aren’t highlighted in bold and the pagination numbers are displayed as square buttons.
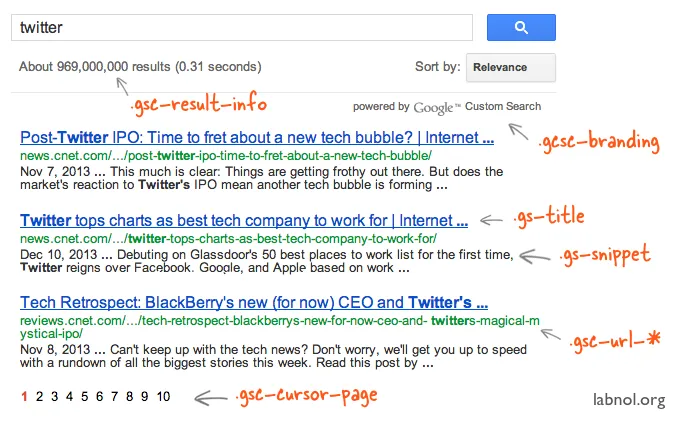
You cannot add these custom styles though the Custom Search editor but you can write simple CSS rules that will bring the same effect. The idea is simple. As annotated in the above screenshot, every element in the search results page has a class associated with it. You can use set the style for a class as display
to hide a particular element or use the regular font, color, border properties to stylize that element.For instance, lets target the info box in search results that displays the result count (class=gsc-result-info). If you would like to hide that particular block, you can add a rule in your stylesheet that says .gsc-result-info { display:none; } and the count won’t show up anymore. Similarly, you can say .gs-snippet {display:none} to only display titles and not snippets.
The Custom Search editor won’t let you change the font size the title and results but with CSS, you can do that easily.
Here are some more CSS rules that you may use to style your Custom Search engine.
<style type="text/css">
/* Use a different font family for search results */
.gs-title,
.gs-snippet {
font-family: courier;
}
/* Add a border between individual search results */
.gs-webResult {
border: 1px solid #eee;
padding: 1em;
}
/* Do no display the count of search results */
.gsc-result-info {
display: none;
}
/* Hide the Google branding in search results */
.gcsc-branding {
display: none;
}
/* Hide the thumbnail images in search results */
.gsc-thumbnail {
display: none;
}
/* Hide the snippets in Google search results */
.gs-snippet {
display: none;
}
/* Change the font size of the title of search results */
.gs-title a {
font-size: 16px;
}
/* Change the font size of snippets inside search results */
.gs-snippet {
font-size: 14px;
}
/* Google Custom Search highlights matching words in bold, toggle that */
.gs-title b,
.gs-snippet b {
font-weight: normal;
}
/* Do no display the URL of web pages in search results */
.gsc-url-top,
.gsc-url-bottom {
display: none;
}
/* Highlight the pagination buttons at the bottom of search results */
.gsc-cursor-page {
font-size: 1.5em;
padding: 4px 8px;
border: 2px solid #ccc;
}
</style>These rules will also come handy when you don’t have the permission to change the default look and feel from the Custom Search editor.
PS
you would like to use a custom color scheme for your custom search engine, go to google.com/cse, choose your search engine and then switch to the Look and Feel tab. Here you can choose different colors for the titles, URLs and snippets, switch to a different font family (default is Arial) and also choose a different color for the background.

