Google Apps Script makes it is easy for you to integrate data and functionality from Gmail, Google Drive, Google Maps, YouTube, and most other Google APIs. Apps Script is JavaScript under the hood so you don’t have to learn a new language and you don’t have to manage any servers since all your code runs on the Google Cloud, not your browser.
In this video tutorial, you’ll learn how to develop Google Apps Script projects locally on your computer inside Visual Studio Code. You can write your code in modern JavaScript, neatly organized in modules, and the build environment will use Babel and Webpack to transform your code into a version of JavaScript that is compatible with Apps Script.
Modern Development with Google Apps Script
There are quite a few advantages with having a local development environment vis-a-vis writing code in the Apps Script Cloud IDE.
- You can write code with ES6 Classes, Arrow Functions, Modules, Destructing and use all the other modern JavaScript features.
- The development experience inside VS Code is unmatched and tools like ESLint and Prettier make it easier for you to catch errors early in the development.
- The build and deployment process can be completely automated with npm scripts and CLASP, Google’s command line utility for Apps Script.
- VS Code has built-in support for Git and integrates with source control providers like Github and Gitlab. It is therefore easier to track changes and restore previous versions of the code.
- You can quickly integrate JavaScript libraries like LoDash, Moment, Underscore and any of the NPM packages into your code.
- You can use modern frameworks like React, Vue.js and Angular to build the HTML frontend that connects to the backend with the Google Script Client API.
Getting Started with the Apps Script Starter
The Starter kit is a boilerplate for quickly getting started with local Apps Script development locally inside VS Code. Open your terminal and run the following commands:
1. Clone the Github repository to a local folder
git clone https://github.com/labnol/apps-script-starter my-project2. Switch to the project folder
cd my-project3. Install all the project dependencies and utilities
npm install4. Connect CLASP to your Google account
npx clasp login5. Create a new Google Apps Script project in your Google Drive with CLASP
npx clasp create --title "My Project" --rootDir ./dist --type standaloneThis command will create a new .clasp.json file in your project folder that links the local folder with your Apps Script project. During build, Webpack will bundle all your code in a single JavaScript file and add it to the ./dist folder that Clasp will push to your Apps Script project.
Next, open the current project folder inside VS Code with the code . command. It includes some sample code but we will start with a blank folder so delete everything that’s inside the src folder.
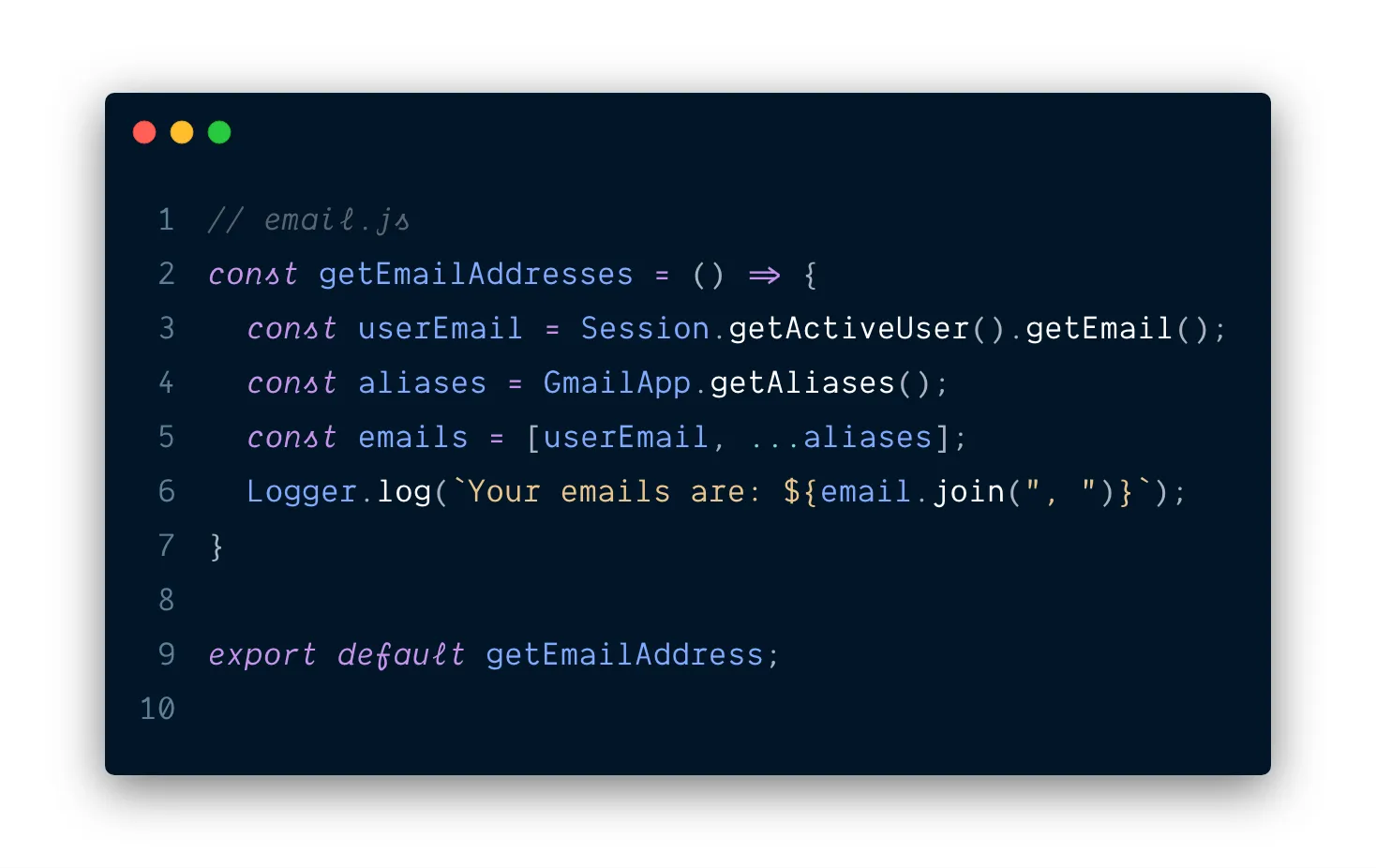
Inside the src folder, create a new file - email.js - and write a simple arrow function that prints a list of all the email addresses connected to your Gmail account.

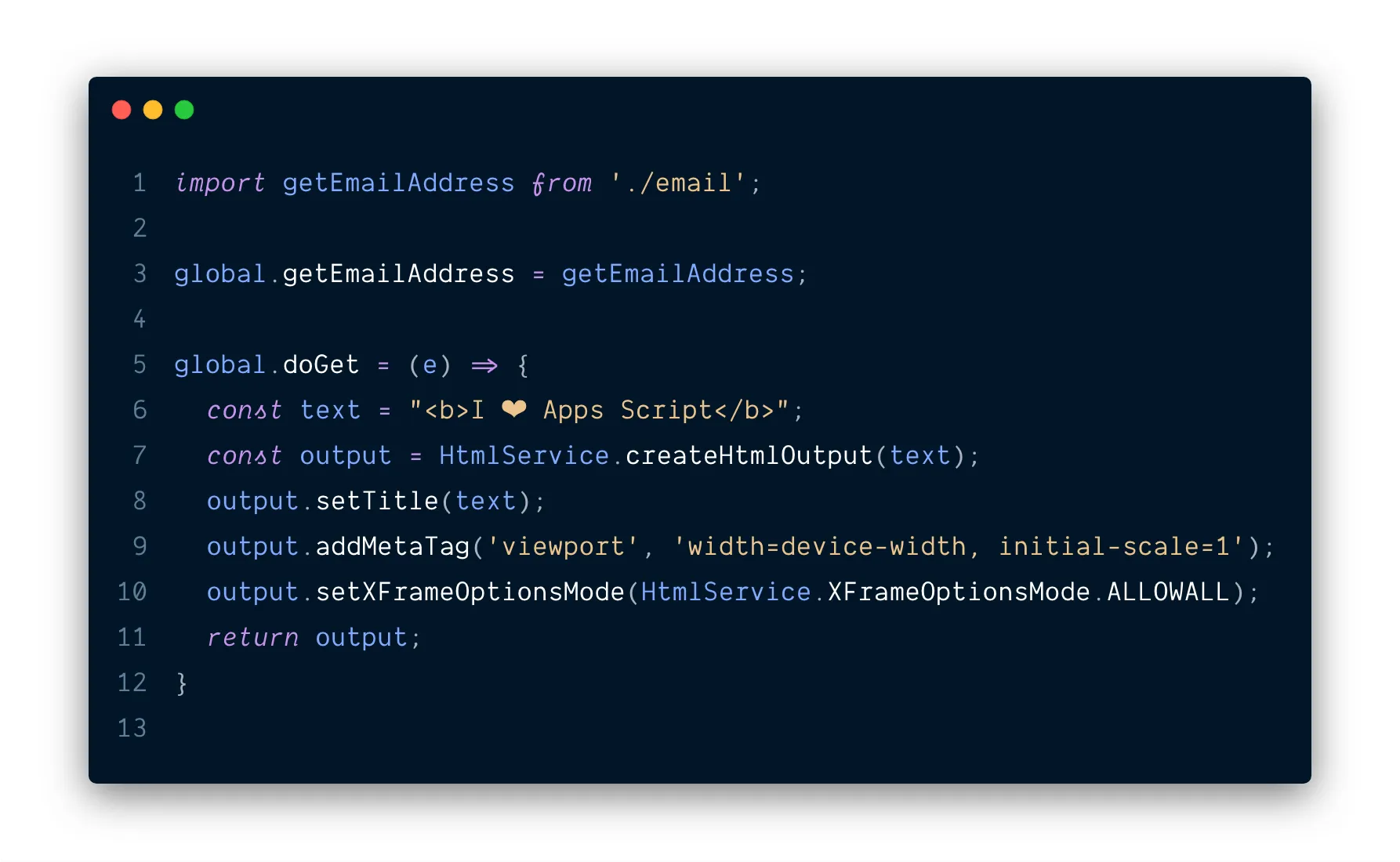
Next, create an index.js file (entry point) in the src folder, import the email function that you’ve created inside the email.js file and add it to the global object. This is a requirement of the Webpack plugin for Google Apps Script.
You can also add a function expression to the global object directly, like doGet in the example below.

Now that your JavaScript code is ready, open the appsscript.json file in your project folder and modify the oAuthScopes property to only include the scopes that are required by your project.
Next, jump to the command line terminal and run the deploy command to push your code to the Apps Script project.
npm run deployIf you are deploying the project for the first time, you’ll get a prompt saying “Manifest file has been updated. Do you want to push and overwrite? (y/N)” - say yes.
After the deployment is complete, open the associated script in the browser with the CLASP open command.
npx clasp openInside the Apps Script Editor, go to the Run menu and choose the getEmailAddress function from the list. Open the logs and you should see your email addresses in the window.
Then go to the Publish menu, choose Deploy as web app and open the URL in a new browser tab to check the program output. That’s how easy it is to build projects with the Google Apps Script starter kit.
Using Git with Google Apps Script
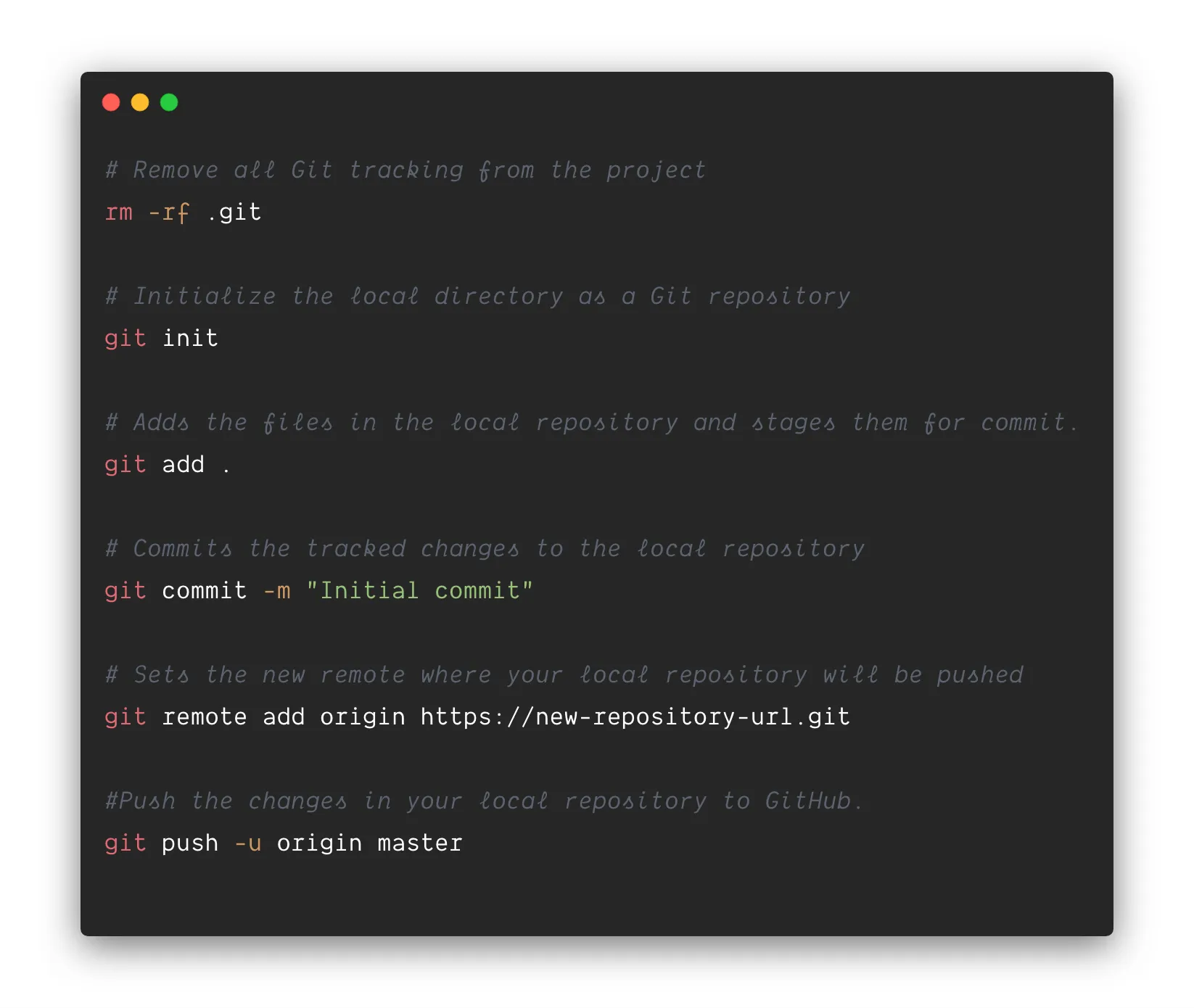
Create a new repository in Github and make a note of the URL of the new repository. Next, open the terminal and run the following commands to push your Apps Script project to Github.

Also see: Most Useful Google Apps Scripts
The same approach is used by Digital Inspiration for building popular Google add-ons including Gmail Mail Merge, Google Forms Notifications and Document Studio.


