
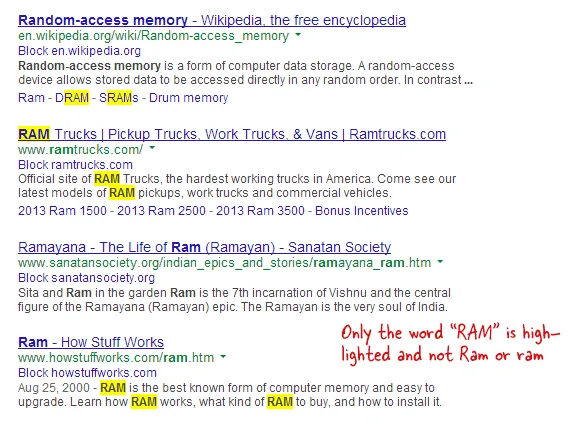
The Find bar (Ctrl + F) in Firefox offers a “Match Case” option to help you perform case-sensitive searches on a web page. If you type “RAM” in the find box, the browser will only highlight the phrase “RAM” on that page and not Ram or ram.
It is however not possible to do a case-sensitive search inside Google Chrome. People have been requesting this feature since the early days of Chrome but the request was turned down citing the following reason:
Discussed with UI leads. This [case sensitive search in Chrome] would be nice to have, but we’re not willing to add the options to the UI at this time. (Issue #187)
It is therefore less likely that case-sensitive search would make it to Google Chrome anytime soon but as a workaround, you can use this little bookmarklet.
javascript: (function () {
var text = prompt('Search for:', '');
if (text == null || text.length == 0) return;
var spans = document.getElementsByClassName('labnol');
if (spans) {
for (var i = 0; i < spans.length; i++) {
spans[i].style.backgroundColor = 'transparent';
}
}
function searchWithinNode(node, te, len) {
var pos, skip, spannode, middlebit, endbit, middleclone;
skip = 0;
if (node.nodeType == 3) {
pos = node.data.indexOf(te);
if (pos >= 0) {
spannode = document.createElement('span');
spannode.setAttribute('class', 'labnol');
spannode.style.backgroundColor = 'yellow';
middlebit = node.splitText(pos);
endbit = middlebit.splitText(len);
middleclone = middlebit.cloneNode(true);
spannode.appendChild(middleclone);
middlebit.parentNode.replaceChild(spannode, middlebit);
skip = 1;
}
} else if (
node.nodeType == 1 &&
node.childNodes &&
node.tagName.toUpperCase() != 'SCRIPT' &&
node.tagName.toUpperCase != 'STYLE'
) {
for (var child = 0; child < node.childNodes.length; ++child) {
child = child + searchWithinNode(node.childNodes[child], te, len);
}
}
return skip;
}
searchWithinNode(document.body, text, text.length);
})();Click the bookmarklet link in the bookmarks toolbar, type any word or phrase that you are looking for and the bookmarklet will highlight in yellow all the occurrences of that string while matching the case as well. You can click the bookmarklet again to perform another search.
For geeks, here’s the deobfuscated source code of the bookmarklet.


