Google Analytics reports the “screen resolution” of the visitor’s computer but skips the other important metric which is the size of the browser window. These two numbers will be approximately similar if the browser window is kept in maximized state but not otherwise.
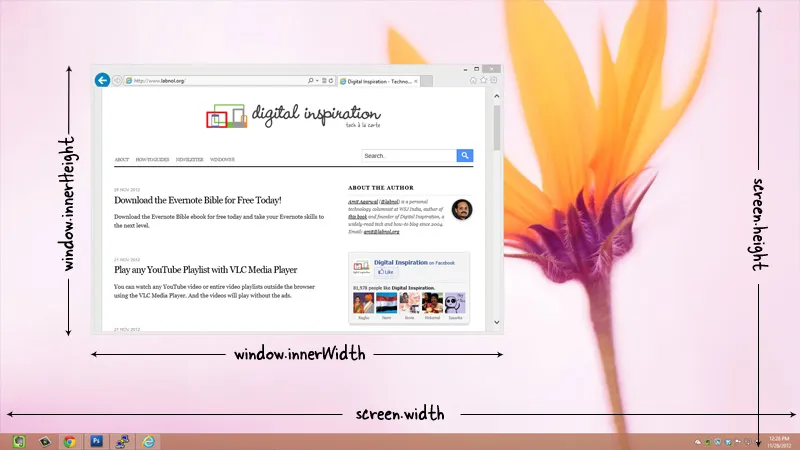
Take a look at the example below. The screen resolution of the desktop is 1920x1080 (this is the number recorded by Google Analytics) but the actual browser window size (where your website is displayed) is a little over 900x600 pixels.
 Google Analytics displays the Screen Resolution and not the actual Browser Size of the visitor.
Google Analytics displays the Screen Resolution and not the actual Browser Size of the visitor.
The screen resolution is a less-useful metric and what you really need to know is the actual size (or range) of the browser window of your visitors. This data can be easily gathered through Google Analytics - simply copy-paste the following code snippet just before the closing </body> tag of your website template:
<script type="text/javascript">
var width = window.innerWidth || document.body.clientWidth;
var height = window.innerHeight || document.body.clientHeight;
width = Math.round(width / 100) * 100;
height = Math.round(height / 100) * 100;
var size = width + 'x' + height;
_gaq.push(['_trackEvent', 'Browser Size', 'Range', size]);
</script>It calculates the actual height and width of the browser window and then rounds off these numbers to the nearest 100. For instance, a browser size of 985x1190 pixels is recorded as 1000x1200 pixels. You can then access this data in Google Analytics through Content -> Events -> Overview and then choose “Browse Size” as the Events Category.
Once you know the popular “ranges,” you can update the site layout and placement accordingly so that visitors can see all the important elements on your pages Above the Fold without having to use the scroll bar.


