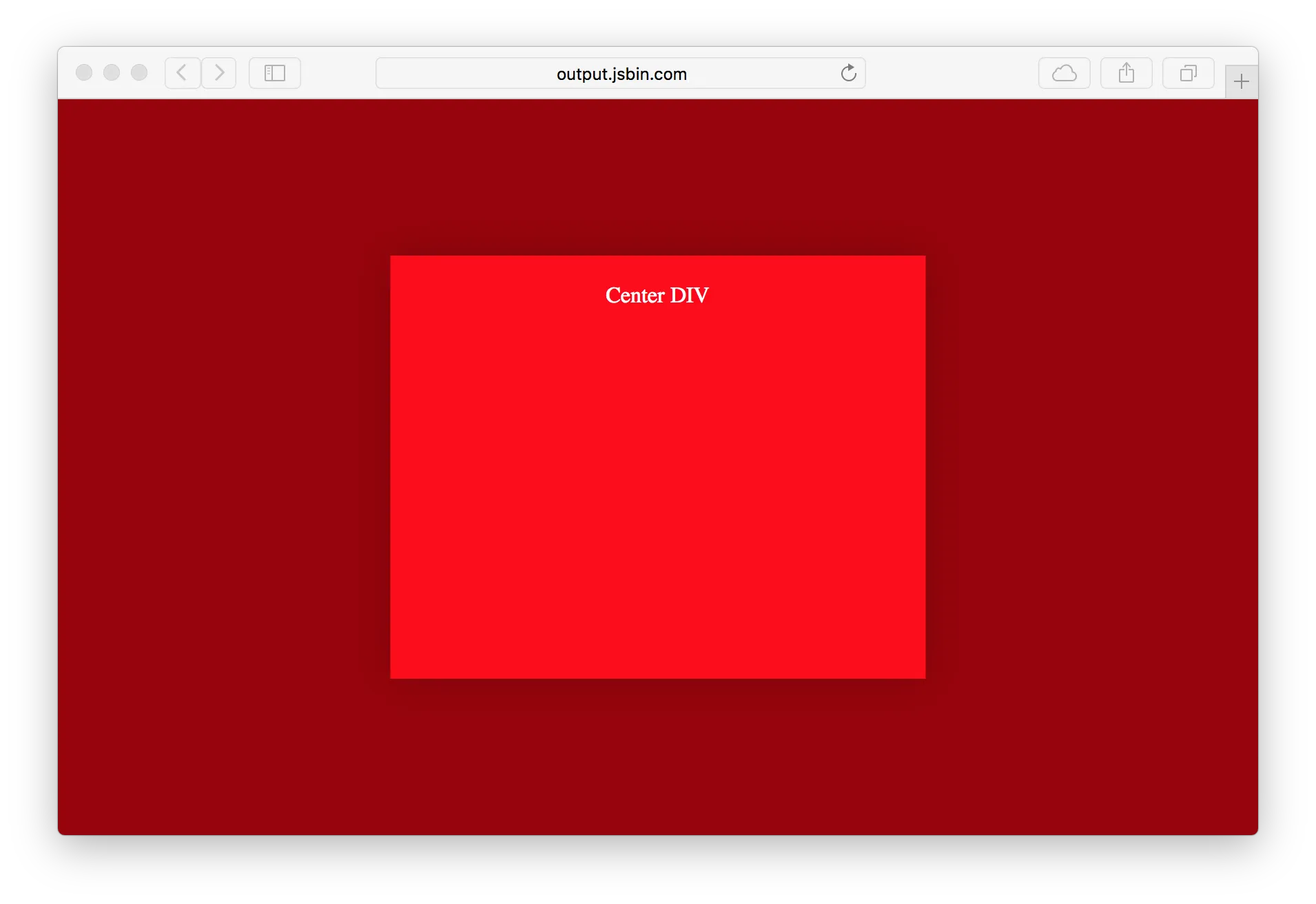
This CSS Snippet will place the DIV at the centre of a page. The div is centered both horizontally and vertically without requiring any jQuery or JavaScript. Credit: RawCode.io

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Center DIV</title>
<style>
body {
background: #900;
}
div {
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
width: 40%;
height: 50%;
padding: 20px;
background: red;
color: white;
text-align: center;
box-shadow: 0 0 30px rgba(0, 0, 0, 0.2);
}
</style>
</head>
<body>
<div>Center DIV</div>
</body>
</html>

