How to Tell if Google Considers your Website as Mobile Friendly

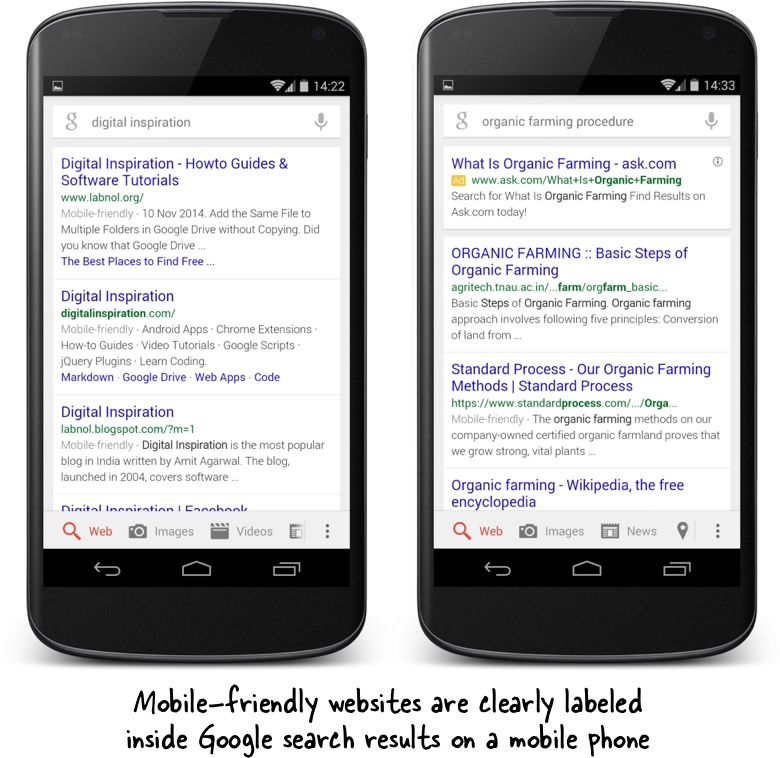
You can no longer afford to not have a mobile-friendly website that isn’t readable or usable on a mobile phone. That’s because Google is now clearly marking websites (screenshot) in mobile search results that it considers mobile friendly and if that tag isn’t getting displayed around your content, your website may see a drop in mobile traffic.
Responsive design is definitely the way to go but will that be enough. How do you confirm if your web pages are considered mobile friendly by Google? There are quite a few options.
One, you can do a site:domain.com search in Google on any mobile phone to check if that tag is displayed around the most popular web pages of your website. This is the quickest way to check mobile-friendliness of multiple pages without using any of the tools.
Google also offers an online tool to help you understand if it considers your website as mobile friendly. You’ll have to run it against all the pages of your site.
Sometimes a website may be responsive and readable on a mobile device but it may not be usable. For instance, the links may have been placed too close to each other making it difficult to tap (like on this page) or the videos may have been embedded using Flash that doesn’t play on mobile devices. These factors may also prevent Google from marking your website as mobile friendly.
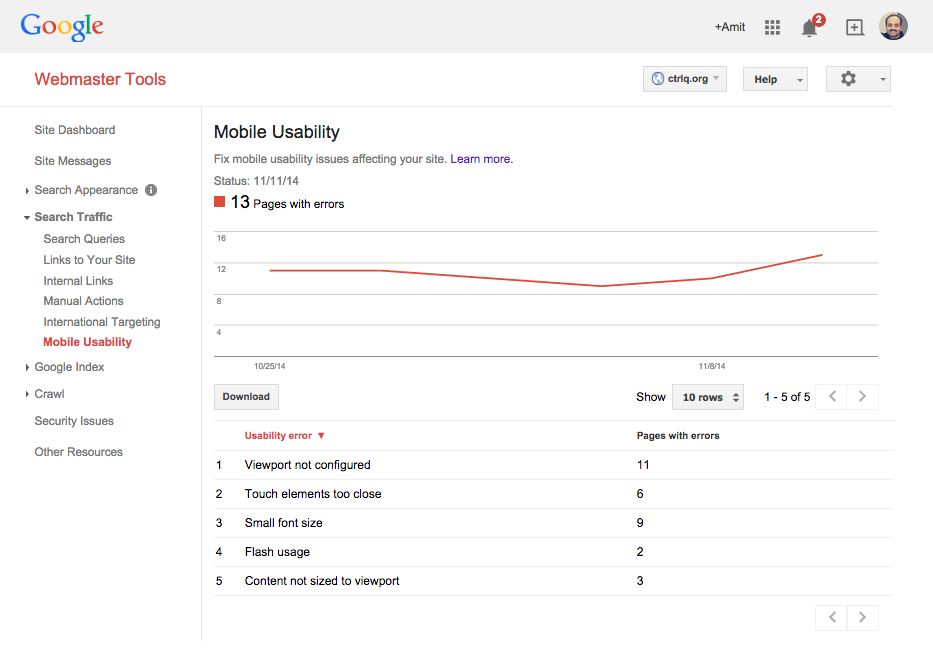
You can use your Google webmaster account to know if your site suffers from any of these usability issues. Open Webmaster Tools, choose Search Traffic and select Mobile Usability. Here you’ll see all the pages on your site that are indexed by Google and need your attention.
Alternatively, you can use the PageSpeed tool to detect usability issues as well without logging into Webmaster Central. Put the URL in the input box and check the User Experience report under Mobile. If you see anything in Red, it needs to be fixed. You can also explore other online tools to test your website on a much wider range of mobile phones.


Amit Agarwal
Google Developer Expert, Google Cloud Champion
Amit Agarwal is a Google Developer Expert in Google Workspace and Google Apps Script. He holds an engineering degree in Computer Science (I.I.T.) and is the first professional blogger in India.
Amit has developed several popular Google add-ons including Mail Merge for Gmail and Document Studio. Read more on Lifehacker and YourStory