How to Fake your Location in Google Chrome
Some websites may request access to your location so that they can serve more relevant information. For instance, if you are looking for a gas station, a maps website may use your current geographic location to display stations that are near your place without you having to type your co-ordinates.
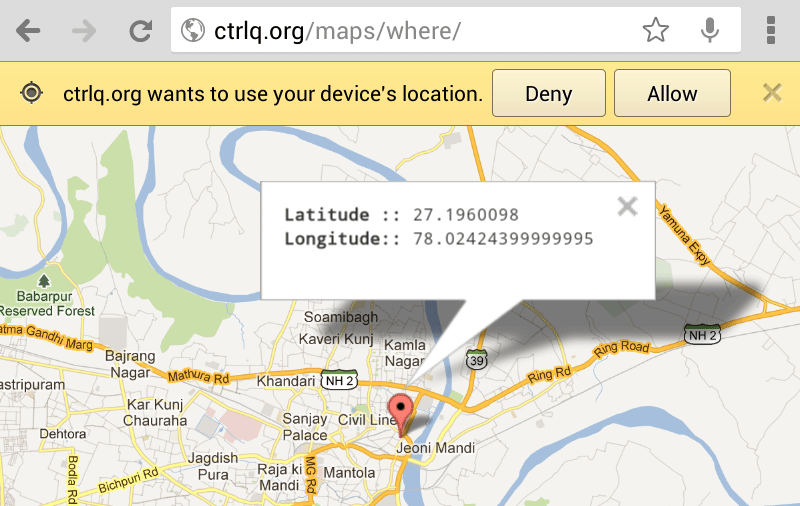
 Google Chrome will only share your location if you click Allow.
Google Chrome will only share your location if you click Allow.
How Browsers Determine your Location
Earlier, websites would use the IP address to determine your approximate location but with the HTML5 Geolocation API, web browsers can more accurately detect your location using data from GPS, Wi-Fi networks, cell towers, Bluetooth and the computer’s IP address. If you agree to share your location with the browser, it will send these details to Google Location Services for estimating your location which is then shared with the requesting website.
To give you an example, open the Where am I app in your browser, allow it to use your location information and the app should be able to display your latitude and longitude coordinates (it is more accurate on mobile browsers as those devices have built-in GPS).
How to Fake your Geolocation Coordinates
When you happen to visit a location-aware website, the browser will always ask for a confirmation before sharing your location. If you aren’t keen to share your geographic coordinates, you can always deny that request or, if you are using Google Chrome, you can even send a fake location to the website.
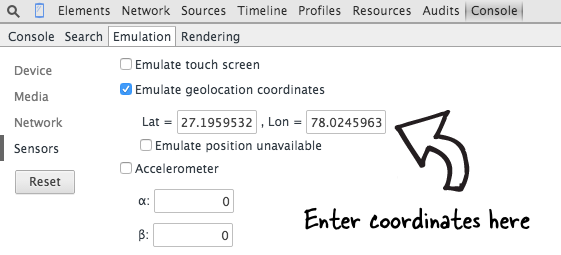
Here’s how. While in Google Chrome, press Ctrl+Shift+I on Windows, or Cmd+Opt+I on Mac, to open the Chrome Developer Tools. Now press the Esc (escape) key to open the Console window. Switch to the Emulation tab and choose the Sensors option in the left sidebar.
Here check the setting that says “Emulate Geolocation coordinates” and specify the exact latitude and longitude coordinates* that you want to share with that website. You can use the Postal Address finder to know the latitude and location of a place.
Now refresh the current web page and it will take your fake location. Make sure that the developer tools panel is visible always else Chrome will not override your geolocation.
Related tip: Geotag your Tweets with any Location
The option to fake your geolocation is not available in the DevTools of Mozilla Firefox but you can use the Geolocator addon to send any preferred location to the HTML5 Location API.


Amit Agarwal
Google Developer Expert, Google Cloud Champion
Amit Agarwal is a Google Developer Expert in Google Workspace and Google Apps Script. He holds an engineering degree in Computer Science (I.I.T.) and is the first professional blogger in India.
Amit has developed several popular Google add-ons including Mail Merge for Gmail and Document Studio. Read more on Lifehacker and YourStory